If you happen to lose your beloved iPad or iPhone, wouldn’t it be nice to rely upon the chance that the goodness of people will prevail in returning it to your hands?
Naive? Perhaps. Nonetheless, it’s worth a shot. Pondering this today, I decided to create my own custom lock screen with my basic contact info overlaid on top of the image.
Here’s how:
- Using an image editor (I used Photoshop), create a new file at a resolution of 2048 x 1536px for the iPad 3 (new iPad). iPhone 4 / 4S would be 960 x 640px. iPad 1 / 2 would be 1024 x 768px.
- Plan to design your contact info to fit with the consideration of the top menu and lock area. (roughly 230px from the top and 192px from the bottom)
- Add new layers with your contact info (link them so you can move them around together)
- Save as a layered file (PSD or TIFF in Photoshop) so you can repeat the process with other backgrounds.
- Save as a jpg or PNG
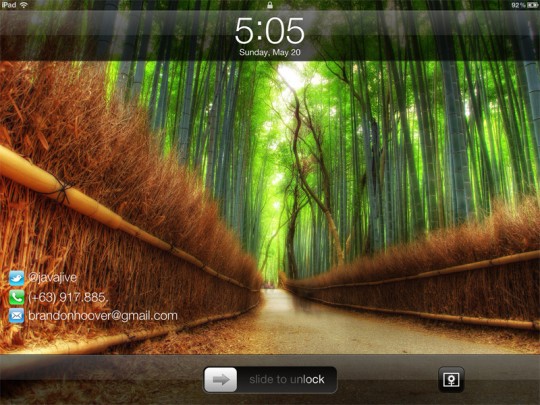
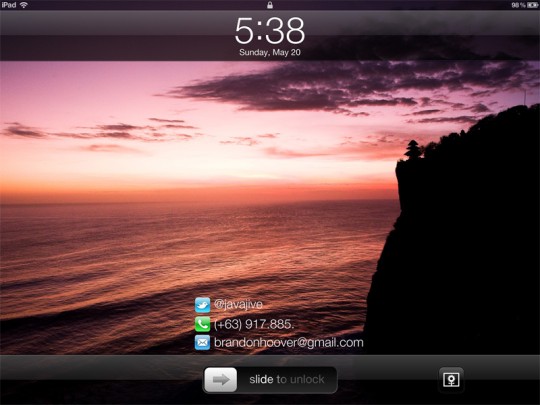
A couple of issues with this method – obviously you’ll have to consider that the contact info will be oriented to either landscape or portrait. There are apps out there that overlay the text from an app but I found them to be less than ideal and unsupportive of retina displays at this point. So if your info is oriented to the side on an image such as below, it’ll get cut off when you turn it to portrait. However, you can also simply put your info more centered as in the second example.
Here’s mine:


This method isn’t perfect, but it really only takes a few minutes once you get a template set up. For now I feel slightly more at ease knowing that there’s a better chance my iPad will get returned to me should I misplace it. If you have other ideas or another method please do share!